 拥有漂亮的 CSS 导航菜单,是很多同学都希望的。CSS3Menu 能帮助你十分简单并且省事的创建一个导航栏菜单
拥有漂亮的 CSS 导航菜单,是很多同学都希望的。CSS3Menu 能帮助你十分简单并且省事的创建一个导航栏菜单
使用:
你只需点几下鼠标,选几种颜色,完事。如果利用内置的模板那就更容易了,只需输入菜单上的文字即可。
这个做出来的导航菜单是 CSS+DIV模试的,并不是FLASH。
评测:
CSS3Menu 的导出功能貌似不支持 UTF-8,也就是说你需要手动修改代码,添加中文。不过对于习惯了手写 CSS 的设计同学来说小菜一碟了
操作:
1、解压缩,一路下一步安装好CSS3Menu
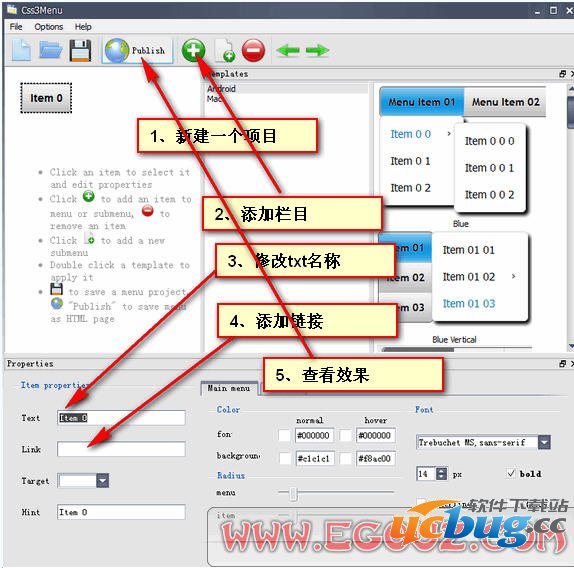
2、打开软件,选择右边模板(templates),比如选择android-->blue
3、此时,你可以看到左边预览框有相应变化,选择其中的一个菜单条
4、在下方的框中输入详细的内容(字体、颜色、背影、对齐方式等)
5、有几个导航栏目就几个,完成后,文件菜单保存就好(file-->save)
6、软件会自动生成CSS+DIV模式的导航菜单。